
I installed iOS 7 with high hopes that ugly homescreen icons were the only thing bad about it and I will see a familiar, high-quality experience I have associated with Apple. What I saw was inconsistencies (yet they claimed consistency), ugliness and a couple of nice ideas poorly executed. But what strikes me even more is this years Apple Design Award winners.
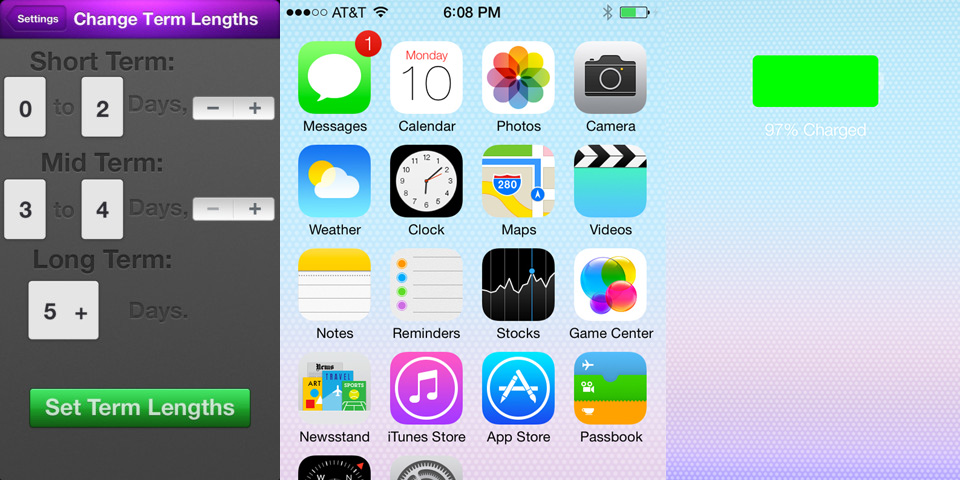
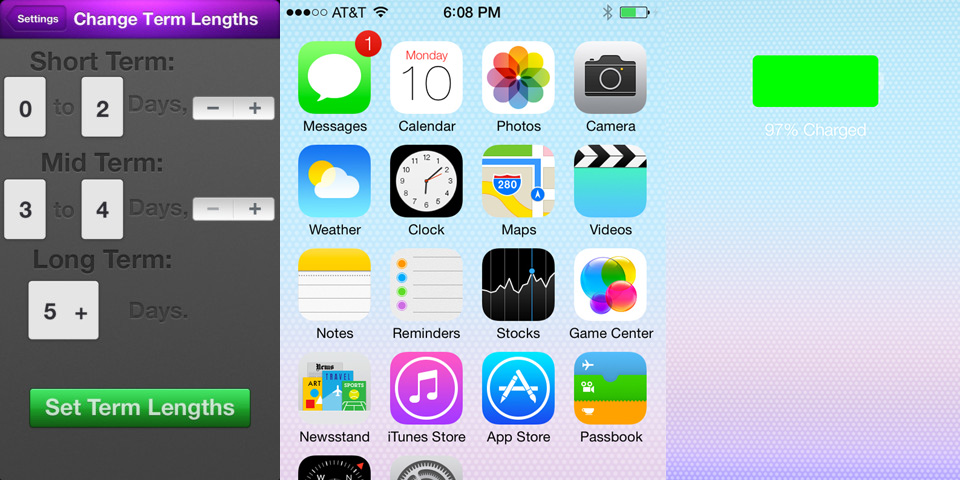
The left side of the image above is an app called “Finish” which is a student-done To-Do list that won this year in the student category.
Now I don’t doubt the app’s usefulness, UX or navigation ideas. But seriously it’s BUTT-UGLY. It’s actually uglier than iOS 7 and that says something on it’s own. I know the rules by which Apps are chosen for the award, but it’s still called Apple DESIGN award, right? And the design here cries for help. And let’s not sugar-coat it with “they’re only students” and crap like that – I know students who design amazing things – they’re all around dribbble and behance. Seriously. WTF is that?

I think that to deserve the design award an app should excel in EVERY aspect. Having a nicely thought out, but ugly app as a design award winner might set bad standards for the future. Or maybe design just doesn’t matter anymore at Apple?
It’s never cool or easy to mock a company that defined me as a designer, a smartphone user and a Mac addict for years. I was a total Apple fanboy, buying most of their products right at launch, and praising them for the best design on the planet. And why it still stands for their physical products (although I love the design of recent Nokia Phones just as much), it went seriously downhill when it comes to their taste in software…
I still remember Design award winners that really contributed to great design – Pixelmator, Flipboard or that Al Gore’s book (Our Choice) that defined a great eBook paradigms that even Apple later copied in their iBooks author. Those were groundbreaking apps with amazing design. This year has proven that design apparently doesn’t matter in Apple Design Awards.
Maybe they should just be called “Apple Awards” ?








 Some of us still remember the crazy times of doing websites that are compatible with IE6 AND all the other browsers. IE6 was so bad, that sometimes almost all the code had to be rewritten specifically for it. Programmers made two versions of the site – for all the browsers and IE6, and there were online petitions to ban IE6 in corporations, because it was mostly their fault people still had to code for IE6 in the first place. Their upgrade process was so slow, that some are still using IE6, even now, but thankfully less and less each year.
Some of us still remember the crazy times of doing websites that are compatible with IE6 AND all the other browsers. IE6 was so bad, that sometimes almost all the code had to be rewritten specifically for it. Programmers made two versions of the site – for all the browsers and IE6, and there were online petitions to ban IE6 in corporations, because it was mostly their fault people still had to code for IE6 in the first place. Their upgrade process was so slow, that some are still using IE6, even now, but thankfully less and less each year.