
I watched a fair share of UX experts working away on their designs, moving rectangles into place and always worrying about the fold (on both the web and mobile). As expert as they all are I think they’re forgetting that typography and layout alignment are also a part of the UX design process.
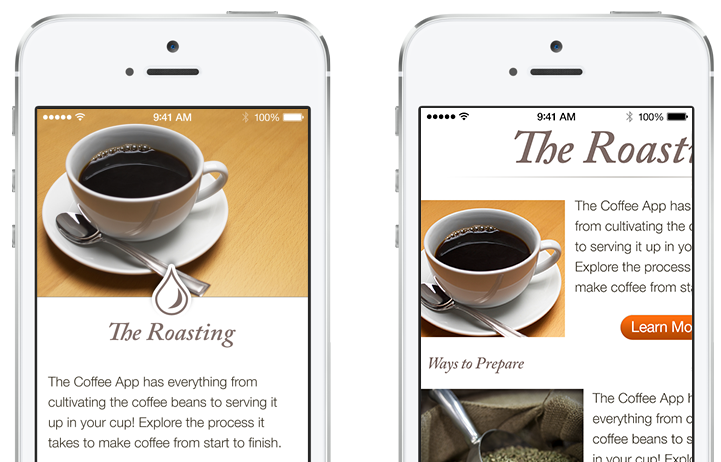
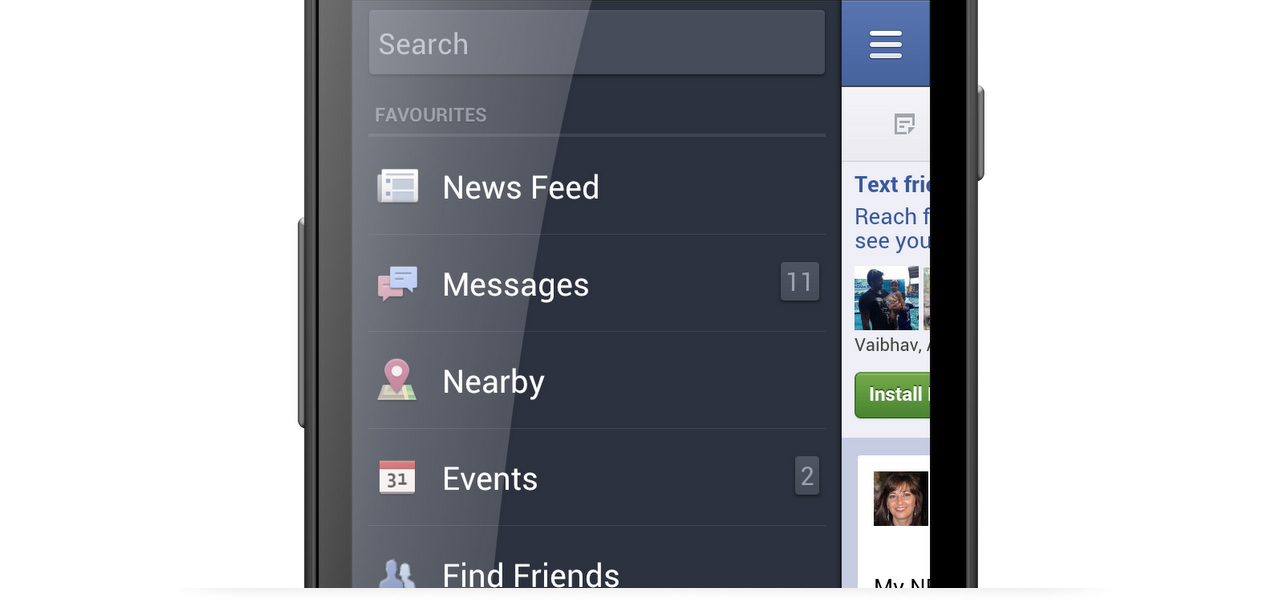
Since they seem to worry about the fold the most (which is a silly thing of the past really – we do have scroll wheels now – we scroll!) and they try to cram as much content above it as humanely possible. According to those experts good UX is when font sizes are around 10-12 and plenty of links. That creates condensed, hard to read and chaotic layouts that are NOT good UX.
It takes the user much longer to process smaller text, small leading and paddings. That in turns make the whole Information Architecture suffer, as the user is skipping most of the information. And if he is, then why is it even there in the first place?
Creating forms in Axure or Balsamiq is one thing, but the important part of every good UX design is not to focus on just moving boxes around. It’s about what the user experiences. And small type with almost no white-space is simply not a good experience to look at.
Some say sure – but it’s a design thing, not UX. They couldn’t be more wrong. A graphic designer is in most cases a UX designer as well, just with a lot more imagination and sense of visual style. And since typography is mostly graphic designers domain, we can honestly say that all graphic designers (good or bad) are also UX designers (good or bad). Not to say that a lot of simple web / mobile interfaces could be designed without the mockup in the first place and just as fast.
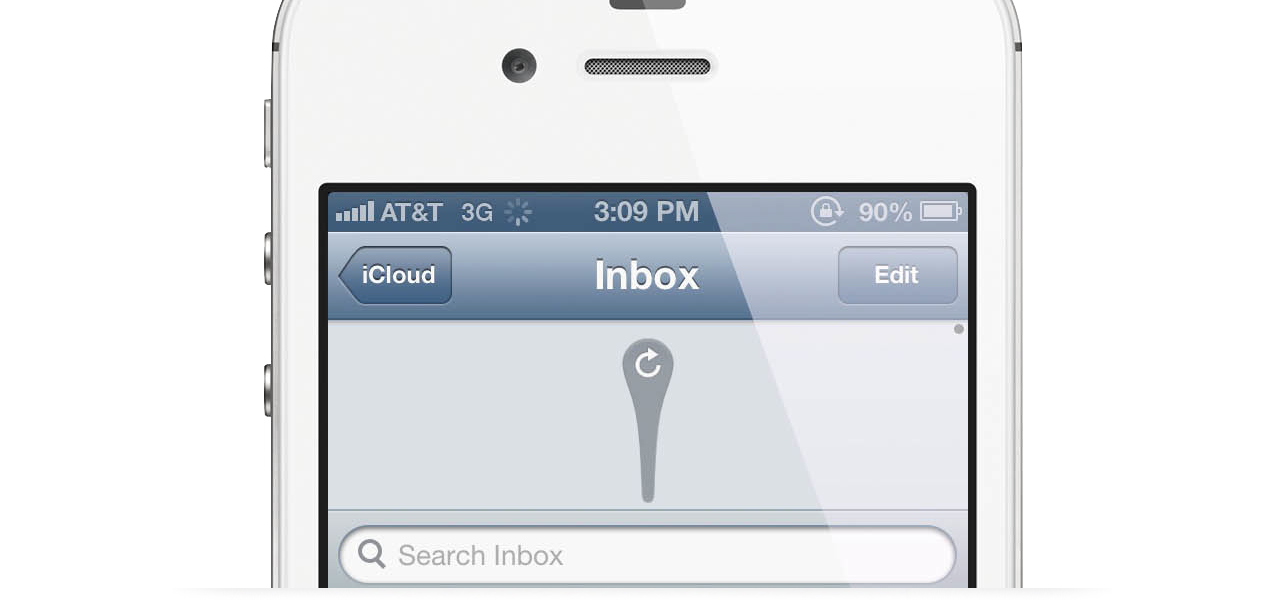
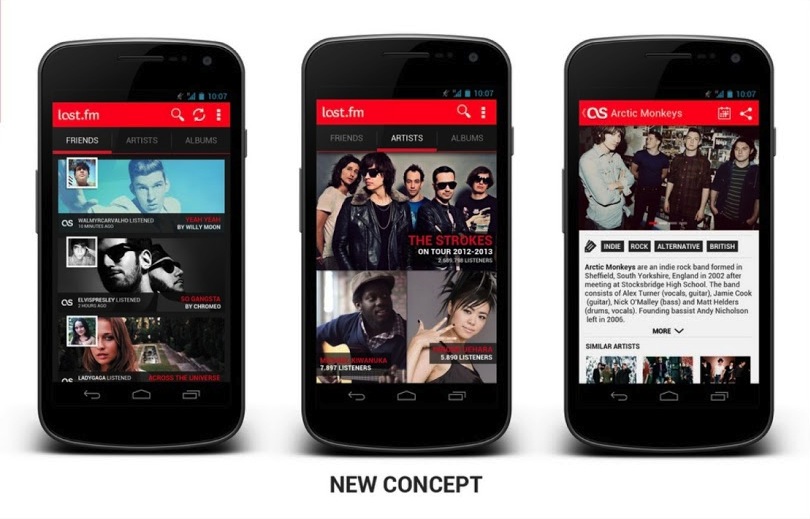
You might have the best flow in your app, but when the text is hard to read the experience will be far from awesome.
And since we’re all UX (and graphics) designers now, it’s important to remember that unless it’s a photo/video app or site, type is STILL the most important part of both the message and the experience.





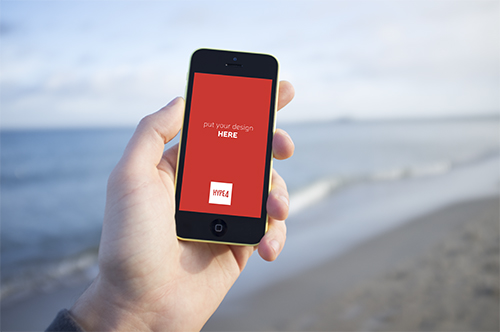
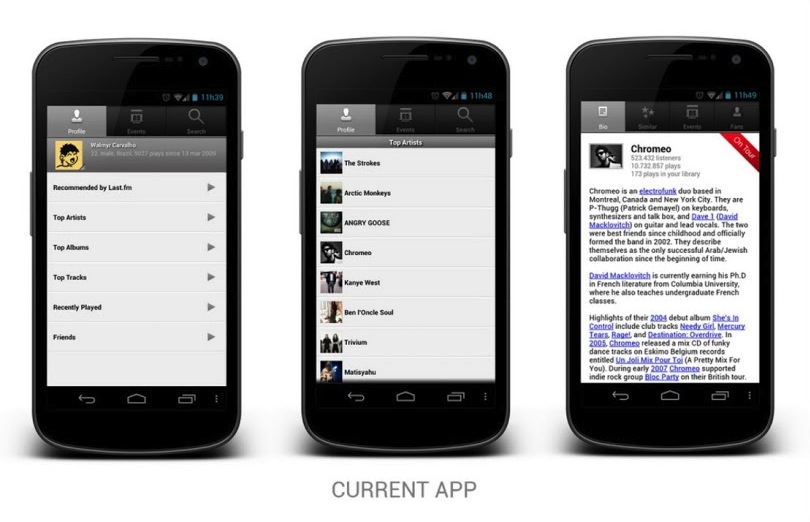
 We are starting our own little photo library (avoiding the term stock on purpose, as our photos will be natural, human and real, instead of “plastic”). We are creating mockup-ready, natural environment device photos (in PSD format) that you’ll be able to paste your design into (a PSD smart object) so it’ll appear natural on the screen. The decision came to us because we always like to show our designs in the context of the device it was made for, but most stock photos of “iPhones in hand” are plain terrible. The photos will be taken in all possible settings (beach, mountains, cafe, home etc) and added over time. We will be selling them, but the prices will be VERY low.
We are starting our own little photo library (avoiding the term stock on purpose, as our photos will be natural, human and real, instead of “plastic”). We are creating mockup-ready, natural environment device photos (in PSD format) that you’ll be able to paste your design into (a PSD smart object) so it’ll appear natural on the screen. The decision came to us because we always like to show our designs in the context of the device it was made for, but most stock photos of “iPhones in hand” are plain terrible. The photos will be taken in all possible settings (beach, mountains, cafe, home etc) and added over time. We will be selling them, but the prices will be VERY low. 









 We have covered minimal design before, and every time we did the idea was to have black text on white background. Well, that minimalist approach was of course oversimplified, but a couple readers asked me about that, so here we go:
We have covered minimal design before, and every time we did the idea was to have black text on white background. Well, that minimalist approach was of course oversimplified, but a couple readers asked me about that, so here we go: The web sure has gone a long way from it’s humble beginnings of blue, underlined links, serif fonts, animated GIFs (they now exist as something completely different) and patterned backgrounds. Well now we are seeing a rapid increase of so-called ‘minimal design’. The idea is to have a simple, once color background (preferably white). Gradients and textures are generally frowned upon. The site’s palette should consist of only a couple colours, and using more than two (or three) fonts is prohibited.
The web sure has gone a long way from it’s humble beginnings of blue, underlined links, serif fonts, animated GIFs (they now exist as something completely different) and patterned backgrounds. Well now we are seeing a rapid increase of so-called ‘minimal design’. The idea is to have a simple, once color background (preferably white). Gradients and textures are generally frowned upon. The site’s palette should consist of only a couple colours, and using more than two (or three) fonts is prohibited. 


