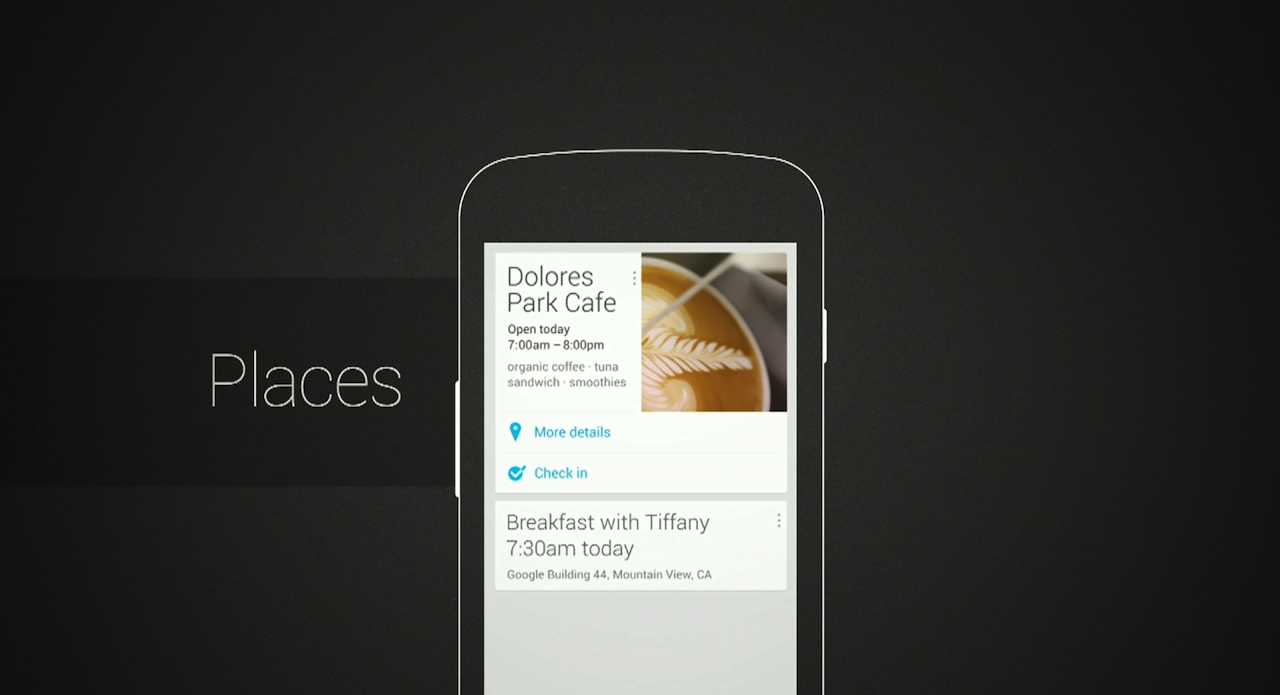
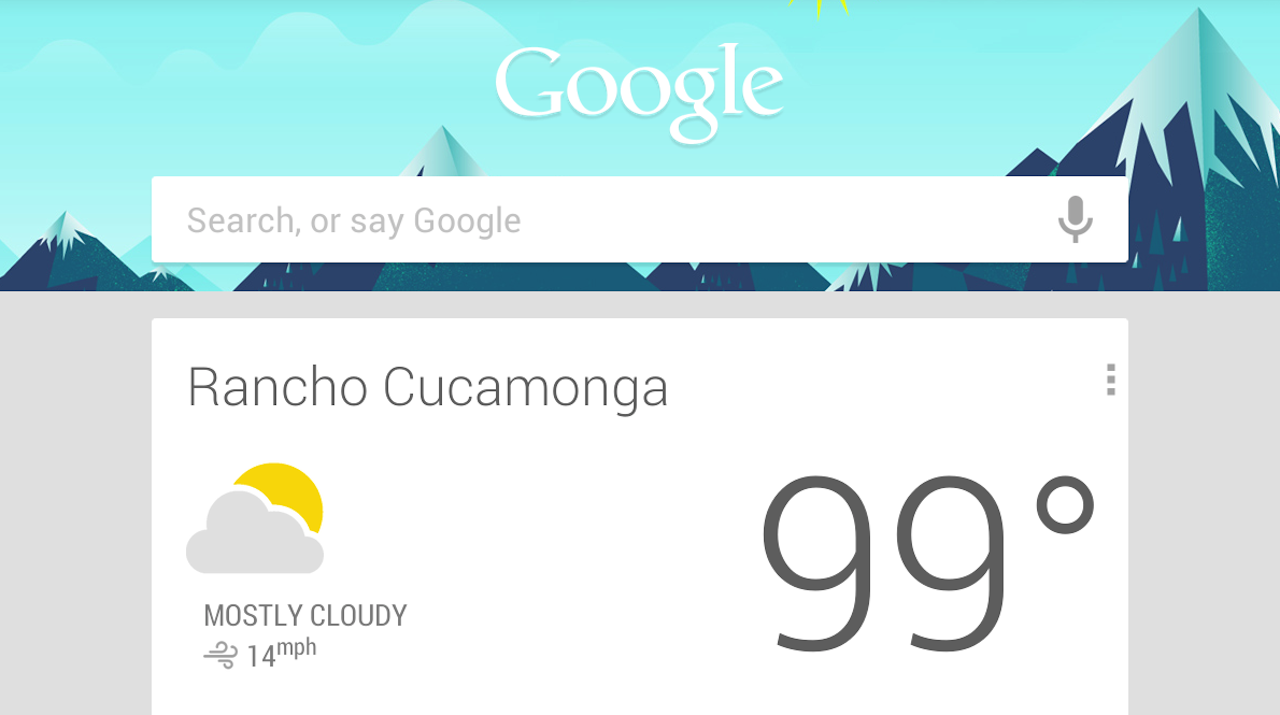
I watched a fair share of UX experts working away on their designs, moving rectangles into place and always worrying about the fold (on both the web and mobile). As expert as they all are I think they’re forgetting that typography and layout alignment are also a part of the UX design process.
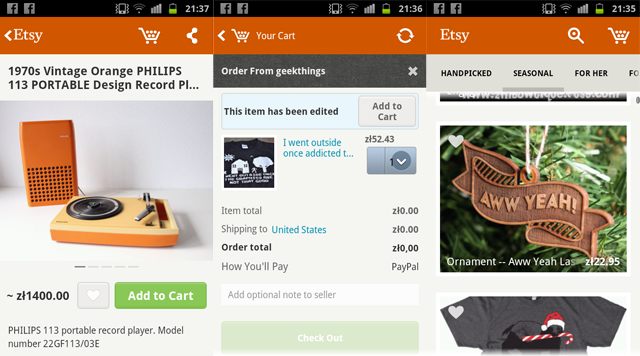
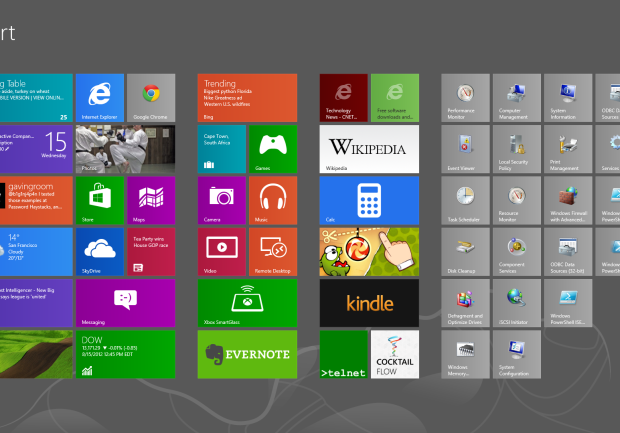
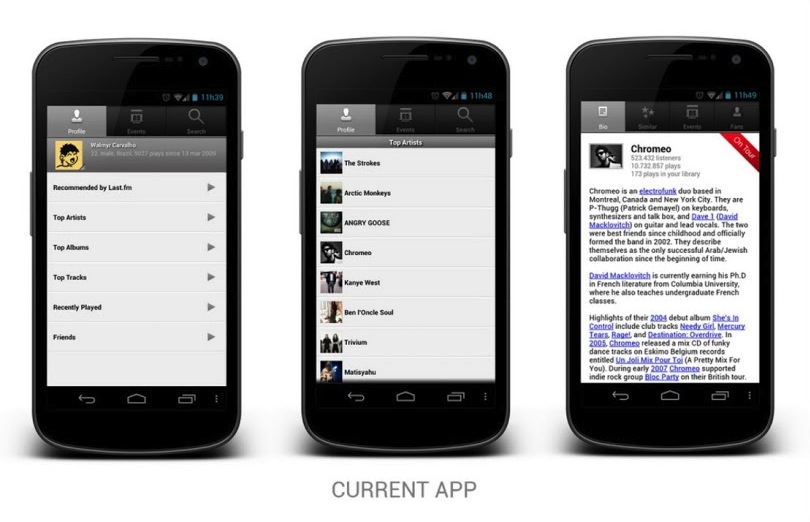
Since they seem to worry about the fold the most (which is a silly thing of the past really – we do have scroll wheels now – we scroll!) and they try to cram as much content above it as humanely possible. According to those experts good UX is when font sizes are around 10-12 and plenty of links. That creates condensed, hard to read and chaotic layouts that are NOT good UX.
It takes the user much longer to process smaller text, small leading and paddings. That in turns make the whole Information Architecture suffer, as the user is skipping most of the information. And if he is, then why is it even there in the first place?
Creating forms in Axure or Balsamiq is one thing, but the important part of every good UX design is not to focus on just moving boxes around. It’s about what the user experiences. And small type with almost no white-space is simply not a good experience to look at.
Some say sure – but it’s a design thing, not UX. They couldn’t be more wrong. A graphic designer is in most cases a UX designer as well, just with a lot more imagination and sense of visual style. And since typography is mostly graphic designers domain, we can honestly say that all graphic designers (good or bad) are also UX designers (good or bad). Not to say that a lot of simple web / mobile interfaces could be designed without the mockup in the first place and just as fast.
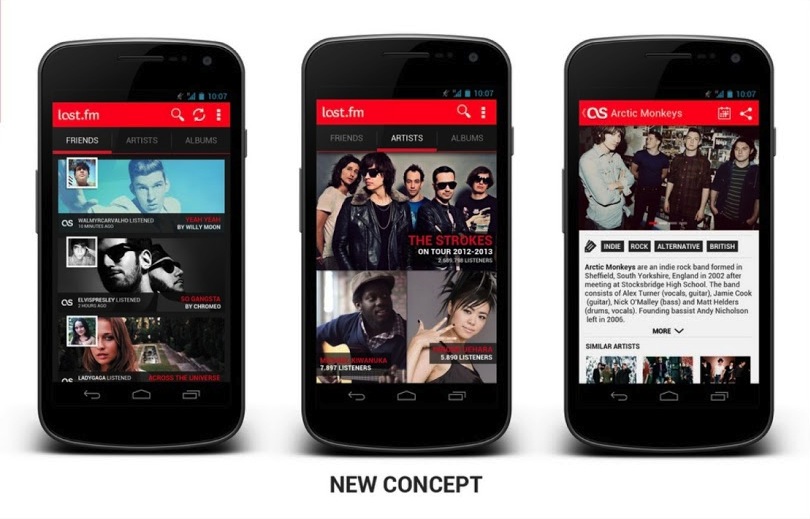
You might have the best flow in your app, but when the text is hard to read the experience will be far from awesome.
And since we’re all UX (and graphics) designers now, it’s important to remember that unless it’s a photo/video app or site, type is STILL the most important part of both the message and the experience.


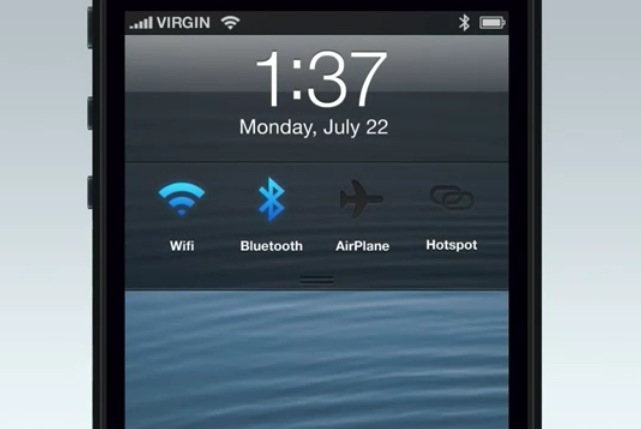
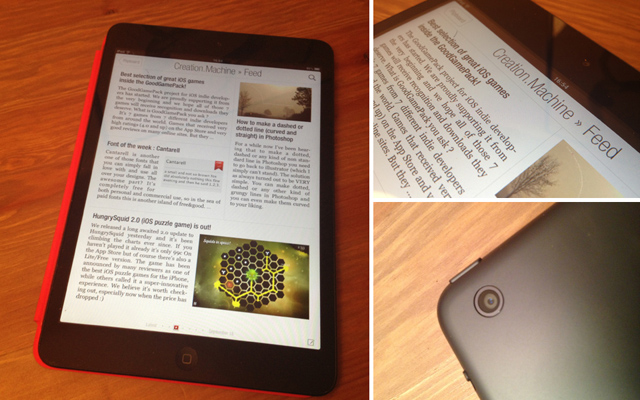
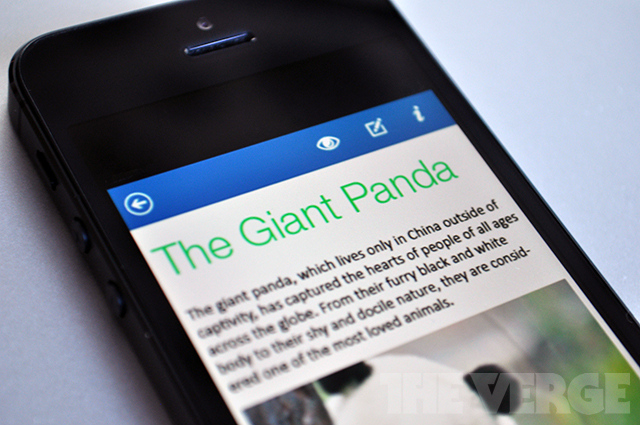
 This is an interesting idea for a back button, with the skewed line showing which way the user will go. It’s a similar concept to what we have tried to do for an iOS app a few weeks ago, that I’ll try and showcase here soon.
This is an interesting idea for a back button, with the skewed line showing which way the user will go. It’s a similar concept to what we have tried to do for an iOS app a few weeks ago, that I’ll try and showcase here soon.