We installed the new iOS 7 right away and we wanted to share both our thoughts and a nice set of screenshots from the release with our readers along with some commentary where we think it’s necessary to say something. Overall we have mixed feelings about the new OS design. Some elements are simply stunning (blurred navbars and tabbars), while some look like they’ve been done in a rush (the safari icon, the Control Center arrows are way too thick and so forth). On a side-note Apple also now allows developers to transfer their apps to another developer account. That can be handy – I hope Rovio transfers Angry Birds to me based on a typo ;)
What we like
The blurred, semi-transparent backgrounds of some elements are just plain stunning. We also like the general white tone of the OS that differentiates it from all the competition (both Windows Phone and Android are much darker). Siri looks simply stunning. The new UX features in Safari (pulling down for an unified search / address bar rocks!). The new keyboard is also pretty sweet looking. The lockscreen and weather (the do share a common aesthetic) are also beautiful. So is the new search bar and folder view. An oh the music icon finally has a white note one it! Just as we hoped it will!
What we don’t like
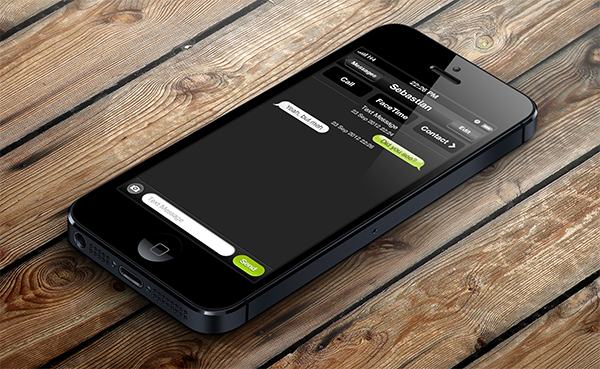
There’s still A LOT of inconsistency between all the apps. They have different font sizes and spacings, different color schemes (the keyboard sometimes changes the color too) and some of the new icons are plain ugly. There’s also a big inconsistency within the icons – some have very soft gradients while others – like mail, have hard and long gradients on them. Instead of unifying the look it makes it actually just as distracting as before. Apple showed some pretty advanced font alignments (with rulers and measurements and stuff) but all in all in some places the fonts really look out of place. Sometimes it’s better to judge things by the eye than with the numbers apparently. Some elements in the presentations were also pretty off (like the headline above the AirDrop bubbles – it’s not in the center of the screen but more to the left and it shows!). The control center arrow is WAAAAAY too thick and it looks out of place there visually. Also the messages are bulky and too close to each other. The whole messaging app doesn’t have enough breathing room (white space) and they don’t really look refined at all. More like a quick mockup as the internal paddings of the messages are way too big, while the external margins are way too small… Also some tab-bar icons are only blue when active (app store and contacts) while others are all blue (safari and maps).
What we’ve noticed
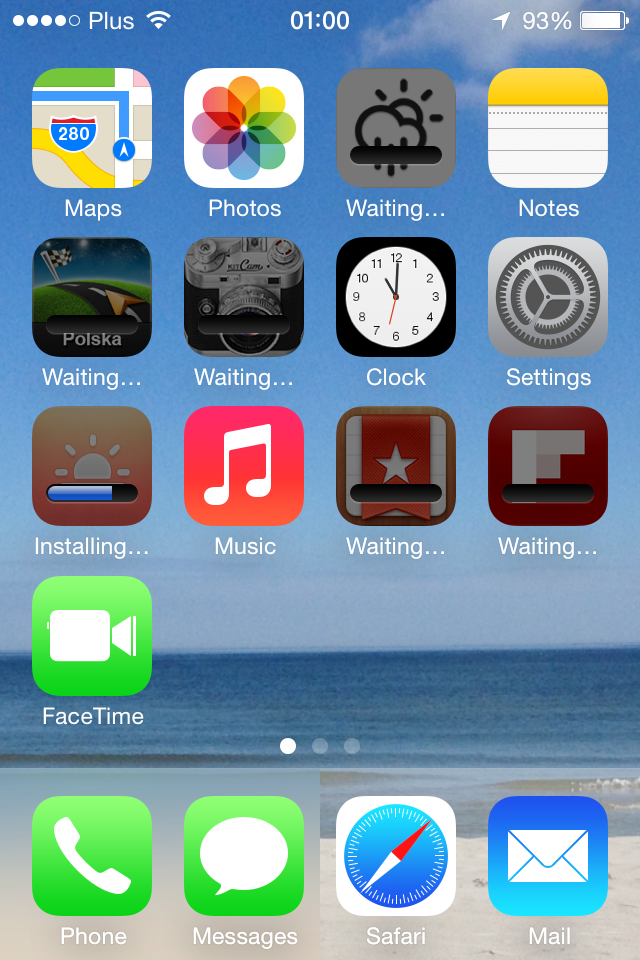
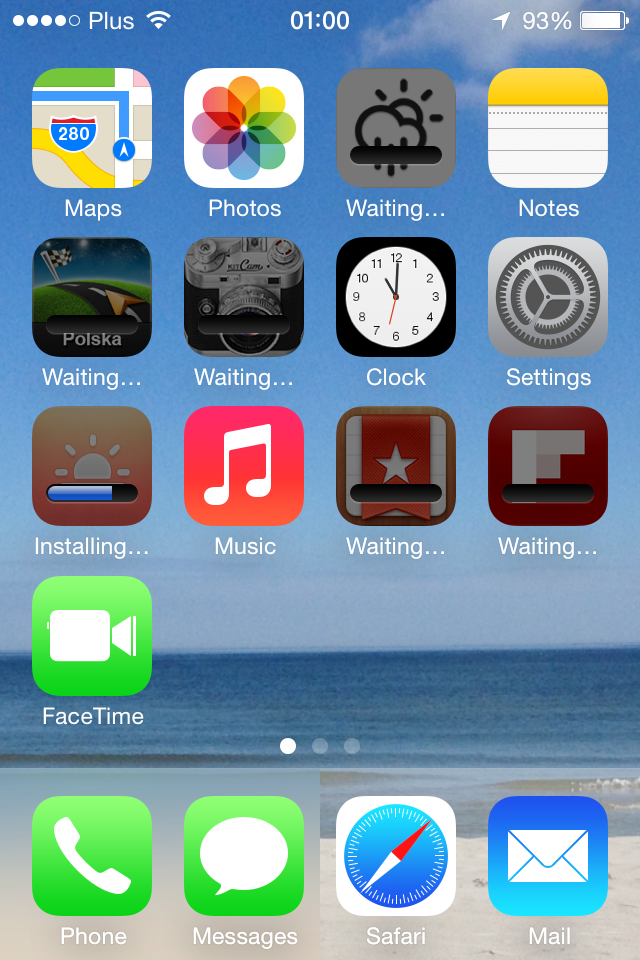
The icons are more rounded now which also changes the perception of the homescreen a bit. Also the contacts have now been put inside circles. This is actually a bit odd as there are not many circles anywhere inside iOS (the icons, even when more rounded are still rounded squares). But the circles do look nice. Some icons have thicker edges than others, some are very narrow and some are very wide. That all creates a bit of inconsistency.
Our judgement
We think it’s a step in an interesting direction but this is not what we’d expect from Apple. There’s too many little mistakes or weird, mismatched elements and inconsistency for my taste. But since it’s the first version of a developer beta we think a lot of the stuff will be refined in the final version and maybe that’s the idea Apple has – to get some good feedback now and refine iOS 7 for the fall release.
Screenshots
And here are some screenshots we took today:

More after the break.
Continue reading →


 Some of us still remember the crazy times of doing websites that are compatible with IE6 AND all the other browsers. IE6 was so bad, that sometimes almost all the code had to be rewritten specifically for it. Programmers made two versions of the site – for all the browsers and IE6, and there were online petitions to ban IE6 in corporations, because it was mostly their fault people still had to code for IE6 in the first place. Their upgrade process was so slow, that some are still using IE6, even now, but thankfully less and less each year.
Some of us still remember the crazy times of doing websites that are compatible with IE6 AND all the other browsers. IE6 was so bad, that sometimes almost all the code had to be rewritten specifically for it. Programmers made two versions of the site – for all the browsers and IE6, and there were online petitions to ban IE6 in corporations, because it was mostly their fault people still had to code for IE6 in the first place. Their upgrade process was so slow, that some are still using IE6, even now, but thankfully less and less each year.










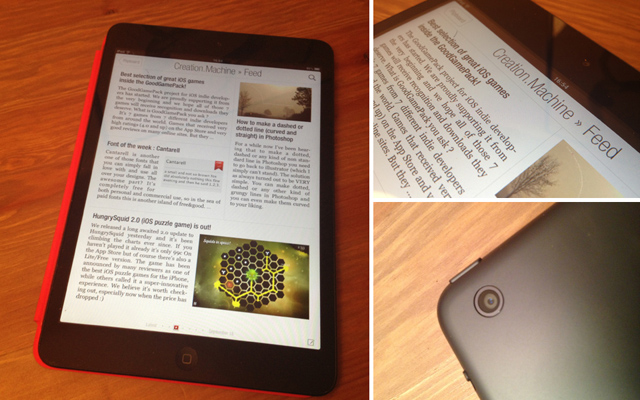
 This is an interesting idea for a back button, with the skewed line showing which way the user will go. It’s a similar concept to what we have tried to do for an iOS app a few weeks ago, that I’ll try and showcase here soon.
This is an interesting idea for a back button, with the skewed line showing which way the user will go. It’s a similar concept to what we have tried to do for an iOS app a few weeks ago, that I’ll try and showcase here soon.