
Image credit: I Love Design.com
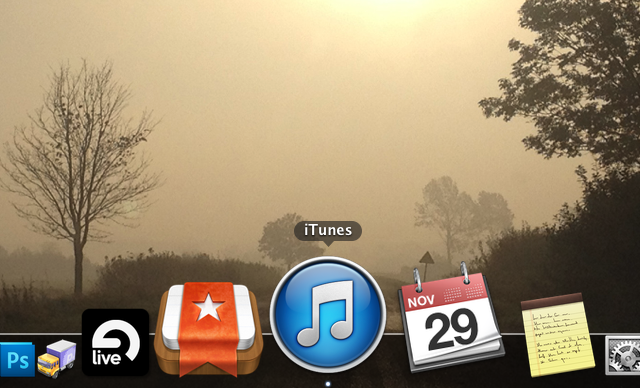
It’s 2011, so saying that someone should update their website through editing HTML files (or as some people say “programming” ;)) sounds quite insane doesn’t it? Maybe so, but is the ease of updating worth the compromises on quality? Sure, some CMS driven sites can be pretty interesting, but it’s hard for them to have a distinct style, that doesn’t look like it’s a set of boxy templates. Apple’s website seems boxy at first, but it breaks most template rules by having each page look completely differently – as if it was designed for a fine printed book, and not through a set of CMS templates. Sure the main page is just a big banner with some smaller ones below, and that can be easily customizable through some backend, but once you get to any page it will look almost like it’s taken from a full-colour manual, rather than one-design-fits-all-template.
 The point here is – should smaller websites (like a small hostel, a pet shop, a cafe) really use CMS, or go for something unique, creative and new. What I mean is that they should have each page designed as a separate website, using a set of overall rules, but even breaking the text in just the right place. Sure CMS is necessary for news sites, blogs and e-stores, but the internet itself is actually going into stagnation.
The point here is – should smaller websites (like a small hostel, a pet shop, a cafe) really use CMS, or go for something unique, creative and new. What I mean is that they should have each page designed as a separate website, using a set of overall rules, but even breaking the text in just the right place. Sure CMS is necessary for news sites, blogs and e-stores, but the internet itself is actually going into stagnation.
We had that Flash-explosion a few years ago where websites were made into all-flash-all-singing-all-dancing animated multimedia presentations, and that was fun … for a while. Then Flash started to recede towards HTML5 animation and simplicity. But the CMS underneath it all is I think what keeps the real creativity still in the box.
Maybe we should think about it – maybe the web after a few years of finding it’s way, is actually going back to imitating fine-printed books, magazines and brochures? Maybe the attention to every detail, every word and every image would lead us away from square thumbnails with “float: left;”, a small margin and justified text on their right side?
I sure hope so…












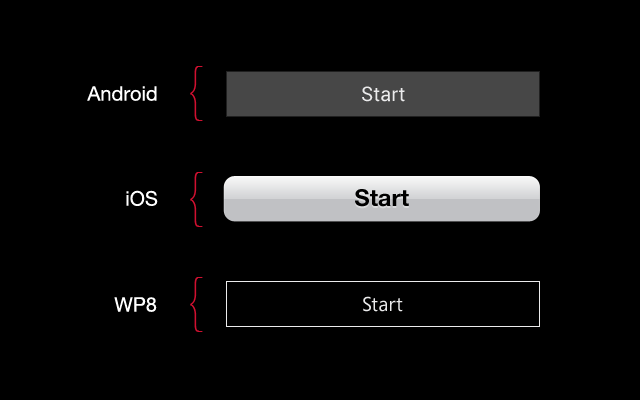
 We have covered minimal design before, and every time we did the idea was to have black text on white background. Well, that minimalist approach was of course oversimplified, but a couple readers asked me about that, so here we go:
We have covered minimal design before, and every time we did the idea was to have black text on white background. Well, that minimalist approach was of course oversimplified, but a couple readers asked me about that, so here we go:

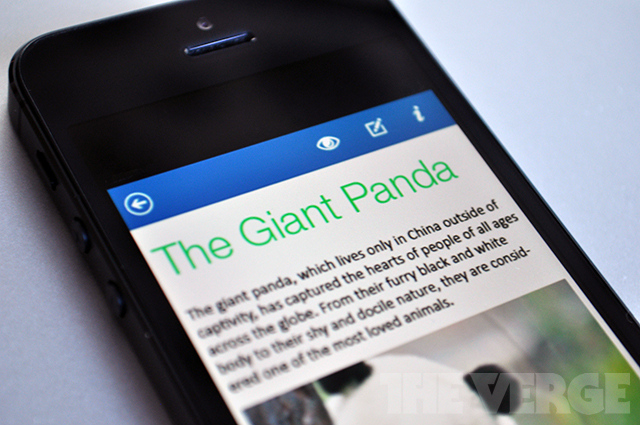
 The Verge has posted a very detailed view on how the iOS UI has changed and improved (along with the list of added features) over the years.
The Verge has posted a very detailed view on how the iOS UI has changed and improved (along with the list of added features) over the years. 

