
When apple switched from the 4:3 aspect ratio on the iPhone 4S, to the 16:9 ratio of the iPhone 5, the world accepted it as a fact.
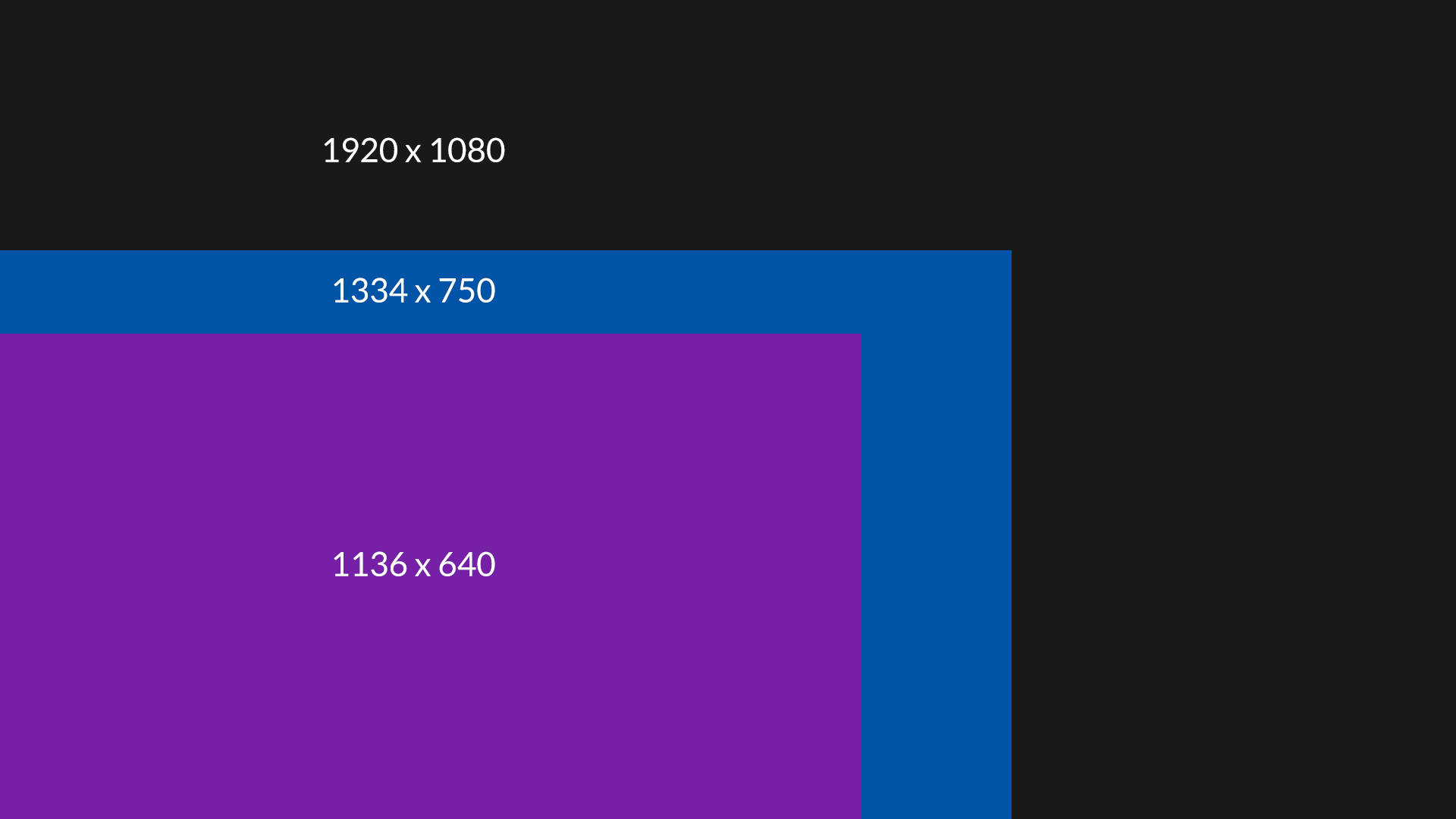
Now, when we have two new resolutions we can start thinking about iOS fragmentation. Apparently both the iPhone 5, 6 and 6 plus have a 16:9 aspect ratio. With the respective resolutions of 1136 x 640, 1334 x 750 and 1080 x 1920, we would expect we can scale the top resolution down and get the middle and lowest one. No suck luck.

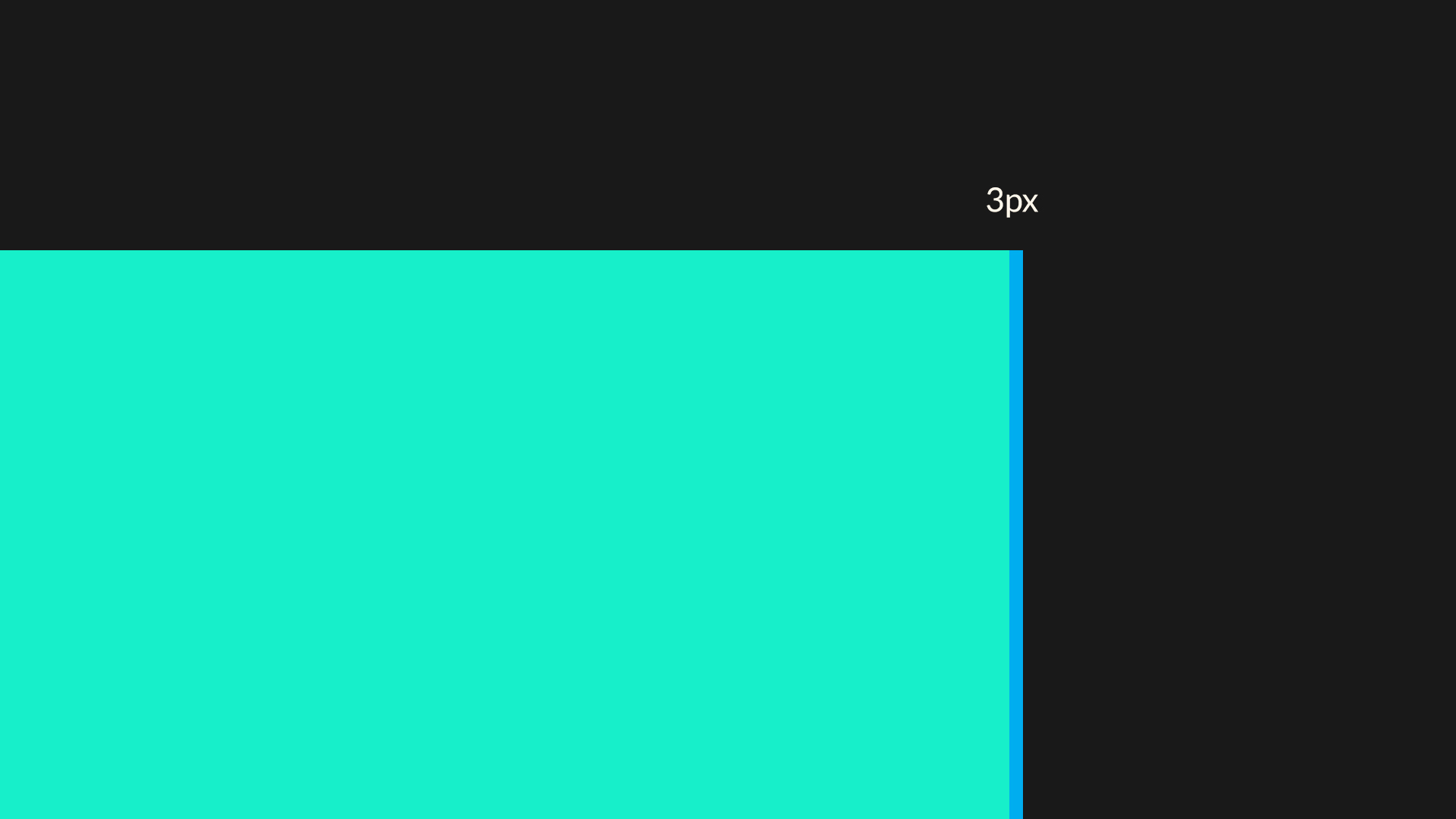
When we scale 1080p down to 750 pixels, we get 750 x 1333. We are missing one pixel.
It get’s even weirder when we scale it down from 750 x 1334 to 640, because the height appears to be 1138. Now we are gaining two pixels.
Scaling up from 640 to 750 yields 750 x 1331 pixels – so loosing two.
Of course it’s all roughly 16:9 every time, but the problem is that even when you created your app fully on vectors, you can’t simply resize the canvas because you’re missing pixels on every resolution.
Bad move apple :(