Finally a worthy competitor to Gmail!
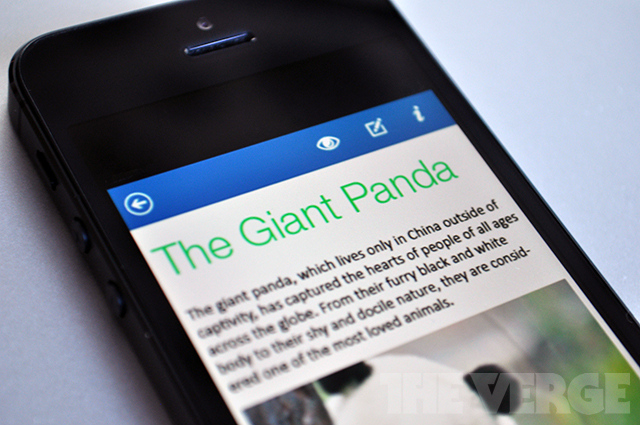
Microsoft is really pushing the metro interface (it’s not supposed to be called metro anymore – they’re thinking of a new name) with tiles, colors and beautiful typography. That purely digital, modern approach is finding it’s way in other places, and right now it came to the fully redesigned hotmail little brother – Outlook.com.
The site features skype video calling, facebook integration and a super-clean email experience with no ugly MS ribbons and cluttered menus. This looks so good, that it’s possibly the very best design in web email clients anywhere.
That clean, uncluttered interface IS the future and I seriously hope that Apple will tune down those skeumorphic designs at least a little bit. Since it’s all digital anyway, maybe it’d be best to accept it and become digital design-wise.
Besides it works well from the usability standpoint since it’s all clear, visible and easily accessible. The only thing I don’t quite like is the choice of colors. Maybe MS could tune down those hard colors a bit, or give the users a choice to just type in a hex color themselves. That’d be awesome. Well anyway – since it’s just launched maybe it’s a good time to go and “reserve” your name on there? www.outlook.com