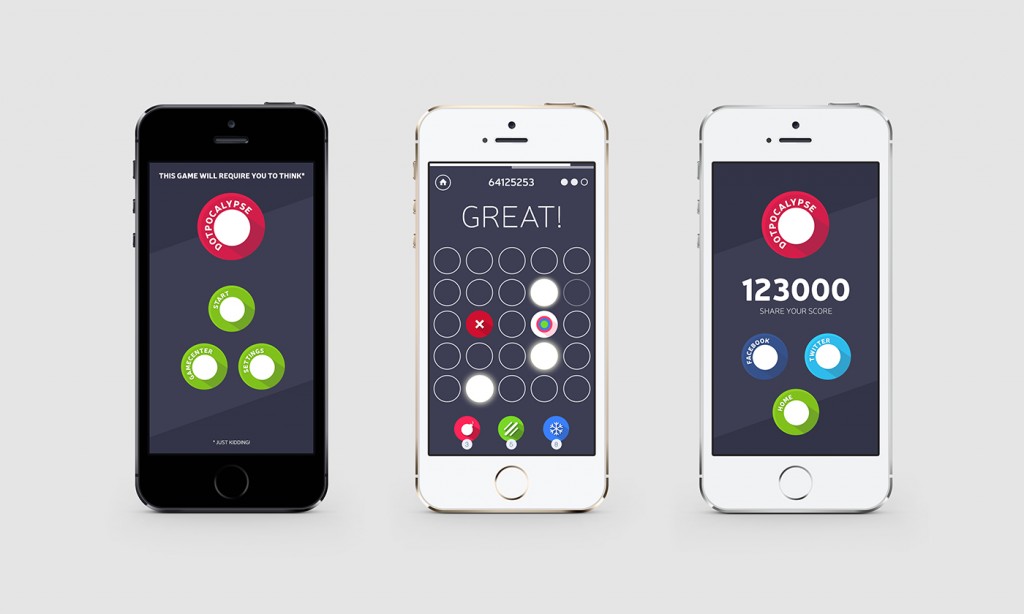
In our industry there’s always the notion of finding someone cheaper to do the job. Be it a designer, a programmer or a copywriter, cheap is always best. Most companies with that attitude don’t take into account the fact, that usually cheap ends up being poor. We have done a lot of web and mobile projects over the last few years (design only), and while on the web about 50% is coded very close to the design, on mobile it was only five or six apps, one of which is the game we did internally. Why is this happening? The main reason is probably the fact that a lot of developers don’t really have any visual sense, to the extent of not recognising the differences between a nice design and a crappy one that’s falling apart. The other part is their laziness, coming from the fact that they did all that super-hard-to-learn coding and it sort of works, so it’s fine.
It’s not.
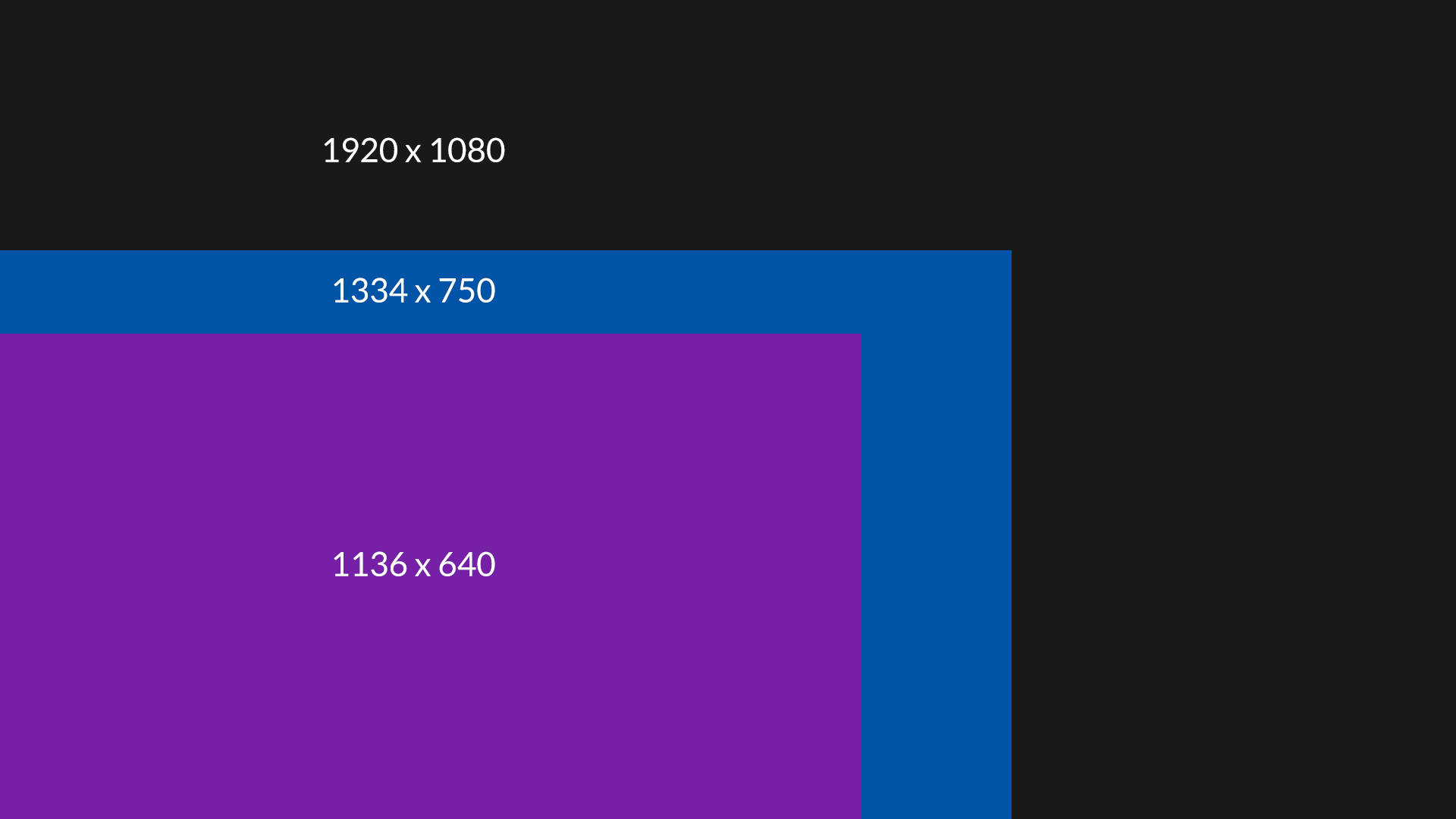
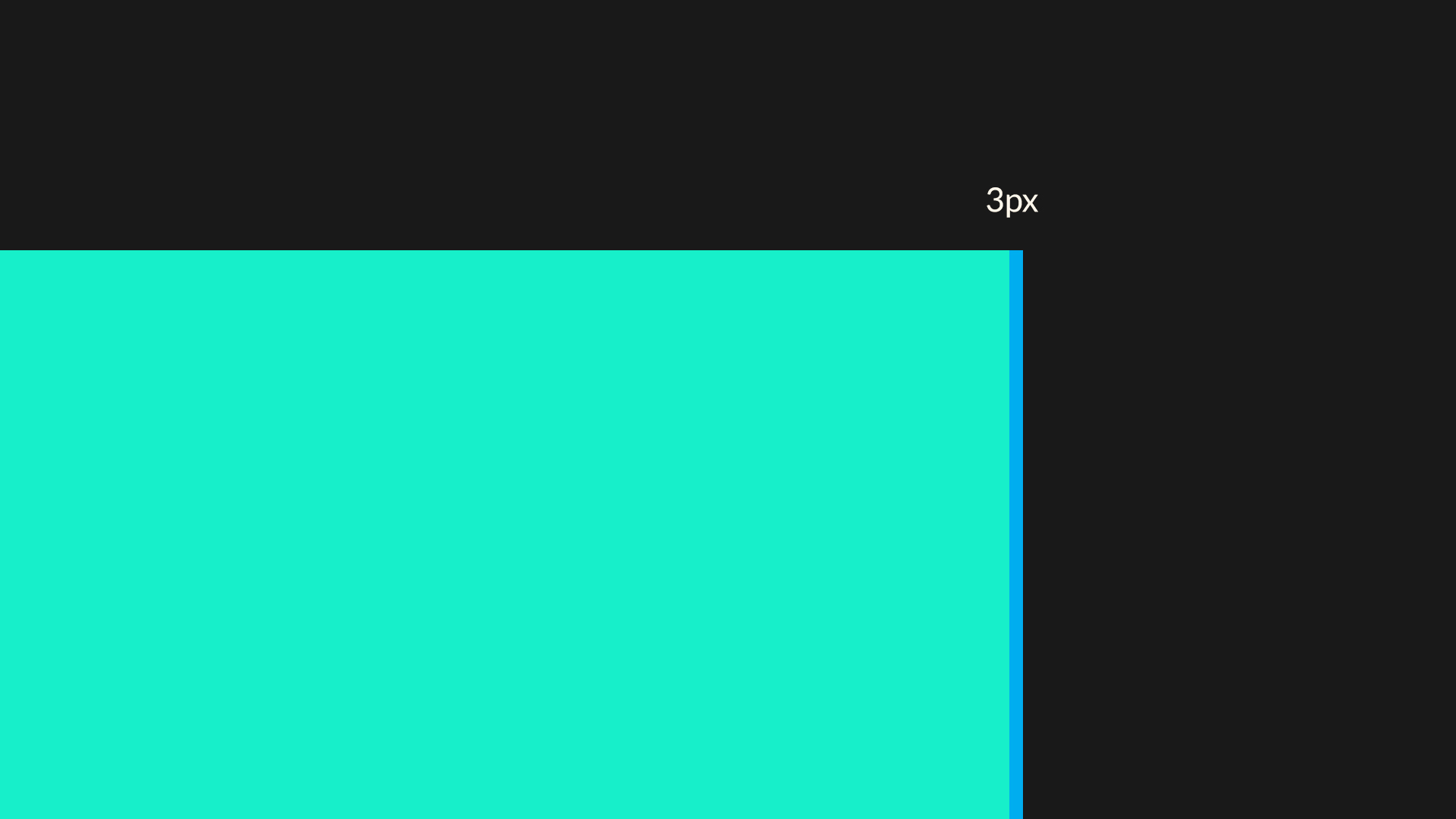
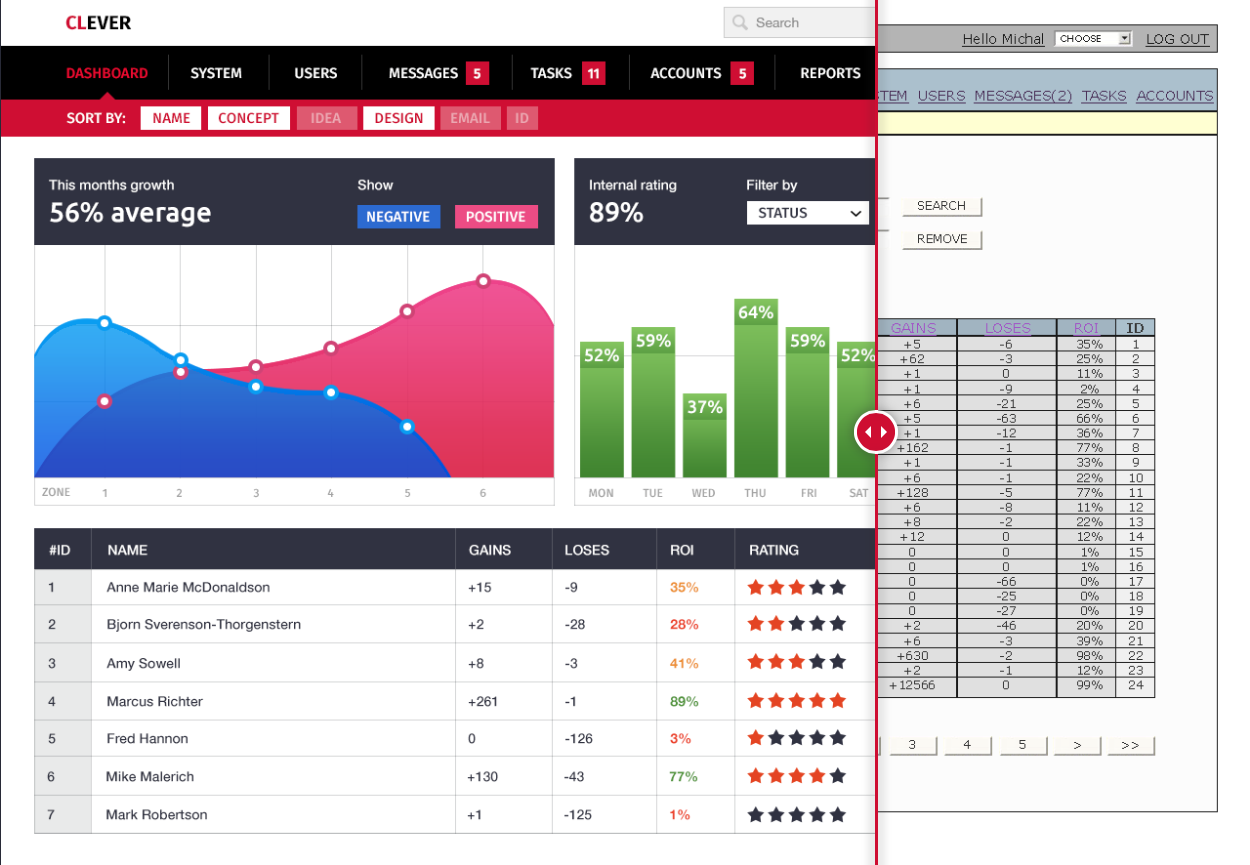
Startups especially should take an approach where crap-coding is eliminated as soon as possible. It’s possible by either educating the developers (some of them just need a little push), or doing very detailed audits by the designer, of the finished product. But that’s added cost so for most companies it’s not “worth” it. And those companies end up with a product like in the above image.
We are a design company and we try our best to do awesome designs, but unfortunately we can’t control the developers. It’s time to make our own devs then in our secret lair inside a volcano. Or educate the current ones with ebooks or lectures. Whichever is easiest ;)
We already helped some mobile developers achieve that, but new projects bring us in touch with new developers and we haven’t encountered new ones that already had visual quality of what they code in mind. Maybe someday…
















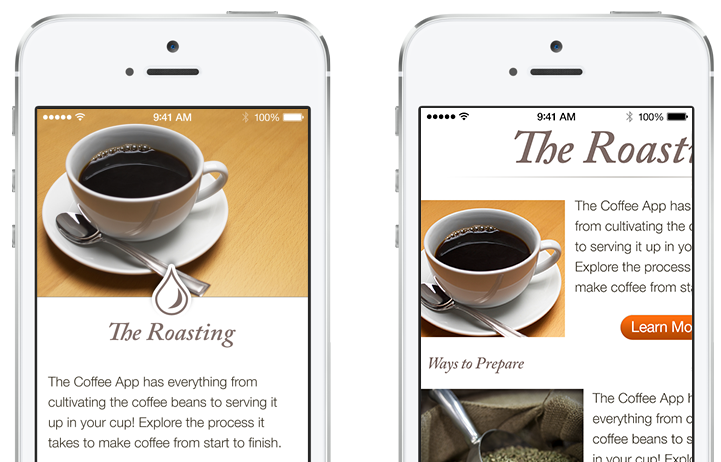
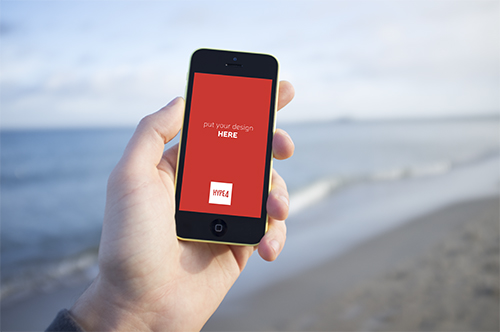
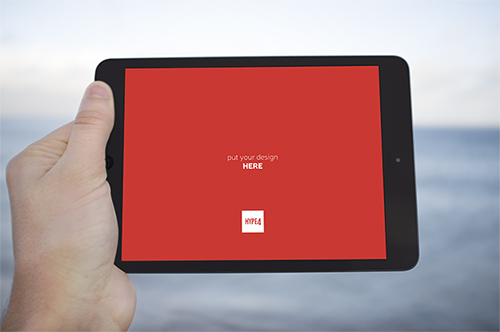
 We are starting our own little photo library (avoiding the term stock on purpose, as our photos will be natural, human and real, instead of “plastic”). We are creating mockup-ready, natural environment device photos (in PSD format) that you’ll be able to paste your design into (a PSD smart object) so it’ll appear natural on the screen. The decision came to us because we always like to show our designs in the context of the device it was made for, but most stock photos of “iPhones in hand” are plain terrible. The photos will be taken in all possible settings (beach, mountains, cafe, home etc) and added over time. We will be selling them, but the prices will be VERY low.
We are starting our own little photo library (avoiding the term stock on purpose, as our photos will be natural, human and real, instead of “plastic”). We are creating mockup-ready, natural environment device photos (in PSD format) that you’ll be able to paste your design into (a PSD smart object) so it’ll appear natural on the screen. The decision came to us because we always like to show our designs in the context of the device it was made for, but most stock photos of “iPhones in hand” are plain terrible. The photos will be taken in all possible settings (beach, mountains, cafe, home etc) and added over time. We will be selling them, but the prices will be VERY low.